
| Главная » Файлы » Web » Скрипты для Ucoz |
| 08.02.2009, 16:18 | ||
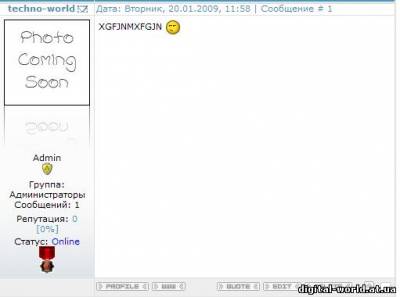
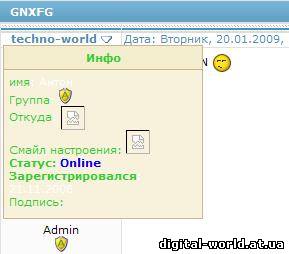
.  панель управления>>управление дизайном>>форум>>вид матерьялов и заменяем все там вот на это: Quote <TABLE class=postTable cellSpacing=1 cellPadding=2 width="100%" border=0> <TBODY> <TR> <TD class=postTdTop align=middle width="23%"><A class=postUser href="javascript://" onclick="emoticon('$USERNAME$,');return false;">$USERNAME$ <A href="#" onclick="toggle('id$ID$'); return false;"><IMG src="http://s53.radikal.ru/i139/0809/3b/a21231e1f370.gif" border=0></A> <DIV id=id$ID$ style="BORDER-RIGHT: rgb(255,255,255) 0px double; PADDING-RIGHT: 0px; BORDER-TOP: rgb(255,255,255) 0px double; DISPLAY: none; PADDING-LEFT: 0px; Z-INDEX: 1; BACKGROUND: url(http://photoshop.at.ua/new/40a.gif) rgb(0,0,0); PADDING-BOTTOM: 0px; BORDER-LEFT: rgb(255,255,255) 0px double; PADDING-TOP: 0px; BORDER-BOTTOM: rgb(255,255,255) 0px double; POSITION: absolute; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial"> <TABLE style="BACKGROUND: rgb(203,181,146); -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial" cellSpacing=1 cellPadding=2 width=200 border=0> <TBODY> <TR> <TD style="BACKGROUND: url(http://warriorsclan.clan.su/tlo2.gif) rgb(243,236,205); COLOR: rgb(133,107,0); HEIGHT: 23px; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial" align=middle><B><SPAN style="COLOR: #32cd32">Инфо</SPAN></B></TD></TR> <TR> <TD style="PADDING-RIGHT: 5px; PADDING-LEFT: 5px; BACKGROUND: url(http://warriorsclan.clan.su/bg.jpg) rgb(248,241,220) no-repeat center bottom; PADDING-BOTTOM: 10px; PADDING-TOP: 5px; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial"> <DIV> <DIV id=menuDiv style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32">имя</SPAN>: </SPAN><SPAN style="COLOR: #ffffff">$USER_FULL_NAME$</SPAN></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32"> </SPAN></SPAN></SPAN></SPAN></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32">Группа</SPAN>: </SPAN></SPAN></SPAN></SPAN></DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff">$GROUP_ICON$</SPAN></SPAN></SPAN></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"> </SPAN></SPAN></SPAN></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32">Откуда</SPAN>: <!--IF--><IMG title=$COUNTRY$ src="http://all4cs.ucoz.com/flags/$COUNTRY_ID$.gif" align=absMiddle></SPAN></SPAN></SPAN></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"> </SPAN></SPAN></SPAN></SPAN></DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #32cd32"><SPAN style="COLOR: #32cd32"><SPAN style="COLOR: #32cd32">Смайл настроения: <IMG src="http://wforum.clan.su/sm/$YAHOO$.gif"></DIV><!--ENDIF--></SPAN></SPAN></SPAN></SPAN></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><B><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32"> </SPAN></SPAN></B></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><B><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32">Статус: <SPAN style="COLOR: #ffffff">$USER_STATUS$<SPAN style="COLOR: #ffffff"> </SPAN></SPAN></SPAN></SPAN></B></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><B><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32"> </SPAN></SPAN></B></SPAN></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><B><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #32cd32">Зарегистрировался</SPAN>:</SPAN></B><BR></SPAN><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff">$REG_DATE$</SPAN> </SPAN><BR></DIV></SPAN></SPAN></DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #32cd32"><SPAN style="COLOR: #32cd32"> </SPAN></SPAN></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #32cd32"><SPAN style="COLOR: #32cd32">Подпись:</SPAN></SPAN></DIV></DIV> <DIV> <DIV style="DISPLAY: inline"><SPAN style="COLOR: #ffffff"><SPAN style="COLOR: #ffffff">$SIGNATURE$</SPAN></SPAN></DIV></DIV></TD></TR></TBODY></TABLE></DIV></A></TD> <TD class=postTdTop>Дата: $WDAY$, $DATE$, $TIME$ | Сообщение # $NUMBER$</TD></TR> <TR> <TD class=postTdInfo vAlign=top><IMG class=userAvatar title=$USERNAME$ src="$AVATAR_URL$" border=0> <DIV class=postRankName>$USER_TITLE$</DIV><div class="postRankName">$USER_RANK_NAME$</div> <DIV class=postRankIco>$GROUP_ICON$</DIV><div class="postRankIco">$USER_RANK_ICON$</div> <DIV class=postUserGroup>Группа: $GROUP_NAME$</DIV><IMG title=$COUNTRY$ src="http://all4cs.ucoz.com/flags/$COUNTRY_ID$.gif" align=absMiddle> <DIV class=numposts>Сообщений: <SPAN="UNP">$POSTS$</SPAN></DIV> <DIV class=reputation>Репутация: <A class=repHistory title="Смотреть историю репутации" href="$READ_REP_URL$"><SPAN class=repNums>$REP_RATING$</SPAN> [$REP_RATING_PERS$]</A> <A class=reputationDo title="Изменить репутацию" href="$DO_REP_URL$">±</A></DIV> <DIV class=userBan>Замечания: <A class=banPercent title="Смотреть историю замечаний" href="$READ_BAN_URL$">$BAN_RATING$</A> <A class=banDo title="Изменить уровень замечаний" href="$DO_BAN_URL$">±</A></DIV>'40%')?><FONT class=copy color=red>У вас слишком много замечаний</FONT> <center> <div class="statusBlock">Статус: $USER_STATUS$</div> <br><br><br><br><br> <img src='http://zloveshie.clan.su/FORUM/medali/medal11.gif' title='Награда за Создание этого Сайта' alt='Бог сайта и форума' border="0" align="absmiddle" /> <img src='http://zloveshie.clan.su/FORUM/medali/medal9.gif' title='За креативность' alt='За креативность' border="0" align="absmiddle" /> <img src='http://ссылка_на_рисунок_медали' title='За дизайнерские умения' alt='За дизайнерские умения' border="0" align="absmiddle" /> 50)?><img src='http://zloveshie.clan.su/FORUM/medali/medal4.gif' title='Награда за Репутацию и уважение пользователей' alt='Награда за Репутацию и уважение пользователей' border="0" align="absmiddle" /> 10)?><img src='http://ссылка_на_рисунок_медали' title='За уважение народа' alt='За уважение народа' border="0" align="absmiddle" /> 1000)?><img src='http://zloveshie.clan.su/FORUM/medali/medal15.gif' title='Награда за Флуд' alt='За хорошую посещаемость на форуме' border="0" align="absmiddle" /> <img src='http://zloveshie.clan.su/FORUM/medali/medal6.gif' title='Верный форумчанин-долгожитель' alt='Верный форумчанин-долгожитель' border="0" align="absmiddle" /> <img src='http://www.hak-king.clan.su/mysite/forum/medal/medal0.gif' title='Свой человек на форуме' alt='Свой человек на форуме' border="0" align="absmiddle" /> </center></TD> <TD class=posttdMessage vAlign=top>$MESSAGE$ <DIV class=eAttach align=left>Прикрепления: $ATTACHMENT$</DIV><BR> <HR class=signatureHr align=left width=150 SIZE=1> <SPAN class=signatureView>$SIGNATURE$</SPAN> <BR><BR> <DIV class=edited>Сообщение отредактировал $EDITEDBY$</DIV></TD></TR> <TR> <TD class=postBottom align=middle> <DIV class=postip>[ <A class=postIpLink href="http://www.ripe.net/perl/whois?" target=_blank><IMG title=$COUNTRY$ src="http://disco.clan.su/flag/$COUNTRY_ID$.gif" align=absMiddle></A> (<A href="javascript://" onclick='prompt("","$POST_COUNTRY$");return false;'>$POST_COUNTRY_ID$</A>) ]</DIV> </TD> <TD class=postBottom> <TABLE cellSpacing=0 cellPadding=0 width="100%" border=0> <TBODY> <TR> <TD>$USER_DETAILS_ICON_BAR$</TD> <TD style="PADDING-RIGHT: 15px" align=right>$ENTRY_MANAGE_ICON_BAR$</TD> <TD noWrap align=right width="2%">$ON_TOP_ICON$$DEL_ENTRY_FIELD$</TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE> панель управления>>управление дизайном>>форум>>обший вид форума и вставляем это между <head> и </head>: Quote <script type="text/javascript"> document.getElementsByClassName = function(className) { var children = document.getElementsByTagName('*') || document.all; var elements = new Array(); for (var i = 0; i < children.length; i++) { var Reflection = { add: function(image, options) { doptions = { "height" : Reflection.defaultHeight, "opacity" : Reflection.defaultOpacity } try { var classes = p.className.split(' '); newClasses += classes[j]; var reflectionHeight = Math.floor(p.height*options['height']); var reflectionWidth = p.width; if (document.all && !window.opera) { d.style.cssText = p.style.cssText; var reflection = document.createElement('img'); reflection.style.marginBottom = "-"+(p.height-reflectionHeight)+'px'; d.style.width = reflectionWidth+'px'; d.appendChild(p); d.style.cssText = p.style.cssText; var context = canvas.getContext("2d"); canvas.style.height = reflectionHeight+'px'; d.style.width = reflectionWidth+'px'; d.appendChild(p); context.save(); context.translate(0,image.height-1); context.drawImage(image, 0, 0, reflectionWidth, image.height); context.restore(); context.globalCompositeOperation = "destination-out"; gradient.addColorStop(1, "rgba(255, 255, 255, 1.0)"); context.fillStyle = gradient; remove : function(image) { function addReflections() { var classes = rimages[i].className.split(' '); Reflection.add(rimages[i], { height: rheight, opacity : ropacity}); var previousOnload = window.onload; и вот это между <head> и </head> Quote </SCRIPT><SCRIPT language=JavaScript> var current = 0 typ[1]="" function typewrite() { var m = typ[current] window.status = m.substring(0, x++) + "|" } setTimeout("typewrite()", speed2) } else { } } |
||
 Просмотров: 2380
Просмотров: 2380  Загрузок: 0
Загрузок: 0  Дата: 08.02.2009
Дата: 08.02.2009
 Рейтинг: 0.0/0
|
Рейтинг: 0.0/0
|
|
|
|
Подпишись на обновление
Привет, Гость

Гость, мы рады вас видеть. Пожалуйста зарегистрируйтесь или авторизуйтесь!